How to get Slider only on homepage
Do you have problem with getting blogger slider on Home page only ?
if yes then this is for you but if not then still you should learn be able to learn something from here
Q:How to Do it ?
Ans: All you have to do is follow my steps and you will be good to go.
- Log in to your blogger account.
- Select the blog on which you want to make slider only on homepage.
- Click on the small down arrow key to get a drop down list as shown below:
- Scroll down and click on Template button.
- You will be redirected to the page below:
- Now click on Edit HTML and the html editor will show up as shown below:
- Click anywhere inside the HTML editor and then press Ctrl + F ,then a search box will appear as shown above.
- Type (slider) in it and keep press Enter key until you get to this code (<div id='slider-container'>)or some code looks like this depending on the names give by you or Template Designer.
- Then click on the number which is in left side then your code will get short as shown below
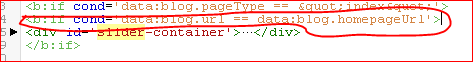
- Now put this code (
<b:if cond='data:blog.url == data:blog.homepageUrl'>)above the slider container as shown below. Now after the </div> code put this code</b:if>as shown below:Now click on the SaveTemplate Button.Now view your blog and it your slider should be appearing only on the homepage.
Thankyou for Visiting my Blog








i need this antiadblocker widget please send me
ReplyDeleteWhat a great widget thank you very much <3
ReplyDeleteyou are welcome dear
Delete